ブックマークツールバーのアイコンを変更する @Firefox57
人呼んで "Firefox Quantum" では、アドオンが全面的に WebExtension に移行して、ブラウザの見た目をいじるようなアドオンが作れなくなってしまいました。
でも、アドオンではできなくなっちゃったけど、手作業で何とかブックマークツールバーの Favicon は変えられます。
# 人力検索のこんなのやこんなので回答したやつのまとめというかリライトです
まず、ユースケースから。
次に、予備知識。
インスペクタ
Firefox に組み込まれている、どちらかと言うと開発者向けのツール。
ブラウザに表示されているページのソースなんかを見たり、一時的に変更できたりする。
→ インスペクターを開く - 開発ツール | MDN
→ HTML の調査と編集 - 開発ツール | MDN
プロファイルフォルダ
Firefox の履歴やブックマークなんかはファイルにデータとして持っているのだけれど、それらのファイルが置いてあるフォルダ。
アドレスバーに about:support って入力すると、「プロファイルフォルダー」ってところに、そこを開くボタンがある。
→ トラブルシューティング情報ページを利用する | Firefox ヘルプ
DB Browser for SQLite
ブックマークや Favicon のデータは、SQLite という形式のファイルに格納されている。
それを見たり、変更したりすることができるツール。
→ DB Browser for SQLite
Data URI Scheme
普通の画像は、そのファイルがサーバに置いてあって URL で指定して持ってくるのだけれど、特別な書き方をすると HTML や CSS の中に埋め込むことができる。
→ データ URL - HTTP | MDN
Data URI Scheme が必要な手順には、それを使ったコードを手に入れるパーツを埋め込みました。↓こんなの。
「参照」で画像ファイルを選択すると、左側に画像のプレビューを表示して、右側にコードを表示します。
コードをコピーして使ってください。
Firefox 57, 58 でしか動作を確認してませんが、Firefox を使う人しか触らないと思うので、問題ないはず。
userChrome.css
ブラウザの見た目を CSS を使って変更する方法というか、そのファイル(かなり昔からある)。
→ デフォルトスキンの変更 - Archive of obsolete content | MDN
インストール時には、userChrome.css は存在していない(昔はあった気がする)ので、新規に作ります。
Firefox のプロファイルフォルダを開いて、"chrome" という名前のフォルダを新規に作成する。
メモ帳など UTF-8 でファイルを保存できるテキストエディタで userChrome.css という名前のファイルを作って、UTF-8 で保存する。
では、ブックマークなどの Favicon を変更する実際の手順です。
Favicon が指定されていないページの Favicon を設定する(ブックマーク)
Favicon を設定したいページを開きます。
Firefox のインスペクタを開きます(Ctrl + Shift + C など)。
Favicon にしたい画像を HTML のタグに変換します。
head 要素内の適当なタグを右クリックして、「HTMLとして編集」をクリック。
編集領域の末尾に (3) のコードを貼り付けて、Ctrl + Enter で編集内容を確定させます。

この link 要素を追加すると、タブに Favicon が表示され、ブックマークの Favicon にも指定した画像が表示されます。
ページを開きなおすと、タブの Favicon は元に戻って消えちゃいますが、ブックマークの Favicon は、そのまま表示されたままです。
Bookmarklet の Favicon を変更する(ブックマーク)
まだブックマークされていなくて、Favicon が設定されてないページを開きます。
Firefox の「履歴」で探すと、デフォルトの地球儀のマーク になってるやつです。
見つからない人は、経産省のホーム以外のページとか特許情報プラットフォームとかが適当かと。
Firefox のインスペクタを開きます(Ctrl + Shift + C など)。
Favicon にしたい画像を HTML のタグに変換します。
head 要素内の適当なタグを右クリックして、「HTMLとして編集」をクリック。
編集領域の末尾に (3) のコードを貼り付けて、Ctrl + Enter で編集内容を確定させます。

DB Browser for SQLite で、Firefox のプロファイルフォルダにある favicons.sqlite を開きます。
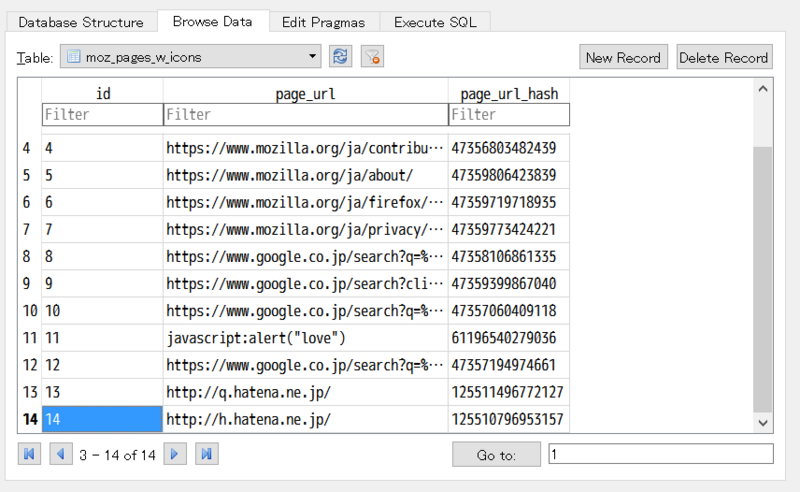
Browse Data タブを開いて、Table で moz_pages_w_icons を選びます。
page_url カラムで、先ほど開いた ページの URL を探します。
かなりの行数のはずなので、カラム名のすぐ下にある Filter を使うと楽ができます。

もうひとつ DB Browser for SQLite を起動して、places.sqlite を開きます。
moz_places テーブルで、url が Favicon を変更したい Bookmarklet の行を探します。
こちらも、Filter を使った方が楽ちんです。

places.sqlite の moz_places から、favicons.sqlite の moz_pages_w_icons へ、ふたつの値を転記します。
| moz_places | moz_pages_w_icons | |
|---|---|---|
| url | → | page_url |
| url_hash | → | page_url_hash |

ツールバーの "Write Changes" をクリックして、修正内容を保存します。
これで、Bookmarklet の Favicon が変更されました。
新しいウィンドウを開くと、ブックマークツールバーの Favicon が変更されています。
既に登録されている Favicon を変更する(ブックマーク)
DB Browser for SQLite で、Firefox のプロファイルフォルダにある favicons.sqlite を開きます。
Browse Data タブを開いて、Table で moz_icons を選びます。
icon_url カラムで、変更したい Favicon の url を探します。
Favicon の指定の仕方は色々とあるので、Favicon の url が分からない、と言う方が普通かもしれません。
もし、Favicon の url が分からない場合には、以下の手順で見つけます。
moz_pages_w_icons テーブルの page_url カラムから、ページの url を探します。

moz_pages_w_icons の該当行の id の値を、moz_icons_to_pages テーブルの page_id カラムで探します。

moz_icons_to_pages の該当行の icon_id の値を、moz_icons テーブルの id カラムで探します。

この行が、サイトの Favicon です。
画像を見ると気がつくかもしれませんが、page_id に対応する icon_id が複数あるケースがあります。
例にとった「はてなハイク」は、タブに表示される Favicon と、ブックマークに表示される Favicon が違うんです。
こういったケースでは、保存されている画像を直接見て確認します。
moz_icons テーブルの一番最後の data カラム(BLOB と表示されてます)をクリックして、右上の Edit Database Cell の領域で、Mode を Image に変更します。
そうすると、Favicon が画像で表示されます。ブックマークに表示されている方を確認してください。

Favicon の変更に戻ります。
moz_icons テーブルで、変更したい Favicon の行の data カラムをクリックします。
右上の Edit Database Cell の領域で、Mode を Image に変更します。
Import ボタンをクリックして、開いたファイル選択ダイアログで変更したい画像を選択します。
右下の Apply ボタンをクリックします。
ひとつ隣の expire_ms カラムの値を大きな値に変更します。
今だと、15xxx~ という数字になっていると思いますが、頭の 1 を 9 に置き換えるとか(2020年9月くらいまで 15 始まりです)。

ツールバーの "Write Changes" をクリックして、修正内容を保存します。
これで、ブックマークの Favicon が変更されました。
新しいウィンドウを開くと、ブックマークツールバーの Favicon が変更されています。
ブックマークツールバーにあるフォルダの Favicon を変更する(フォルダ)
変更したいブックマークのフォルダに、それを特定できる名前をつけておきます。
以下のパーツで、先にフォルダ名を入力した後に、Favicon にしたい画像を指定してください。
サブフォルダにあるフォルダの Favicon を変更する(フォルダ)
変更したいブックマークのフォルダに、それを特定できる名前をつけておきます。
以下のパーツで、先にフォルダ名を入力した後に、Favicon にしたい画像を指定してください。
全てのフォルダの Favicon を一括で変更する(フォルダ)
以下のパーツで、Favicon にしたい画像を指定してください。
ブックマークやフォルダの名前を消す
Favicon を変更したいような人は、大量のブックマークを登録していると思います。
Favicon でフォルダを認識できるようになったので、「名前」による説明は省略してツールバーにたくさんのブックマークを並べたい、という欲求もあるでしょう。
ブックマークの場合には、ブックマークのプロパティで「名前」を空欄にして更新します。
ブックマークツールバーのフォルダの場合には、「名前」でフォルダを特定して Favicon を変更しているので、空欄にするわけにはいきません。
なので、その場合には、userChrome.css に以下のコードを追加してください。
toolbarbutton.bookmark-item[label="フォルダの名前"] > .toolbarbutton-text { display: none !important; }
「フォルダの名前」の部分は、名前を消したいフォルダの名前に変更してください。
Favicon の間隔を詰める(ついで)
デフォルトだと、微妙に間延びしてます(個人的な感想)。
こんな感じのやつを userChrome.css に追加すると、ちょっと間隔が詰まります。
toolbarbutton.bookmark-item:not(.subviewbutton) { padding: 1px 2px !important; /* ← 1px 4px */ }
フォルダの Favicon を変更する方法は、ブックマークツールバーにしか効果がありません。
Ctrl + B で表示されるサイドバーの「ブックマーク」では、デフォルトのグレーのやつ のままです。
と、こんな感じです。