Element.scrollIntoView() with options
「だいたいあの辺に飛べば良いや」というときに便利な scrollIntoView() メソッド。
呼び方は三通り。
element.scrollIntoView(); element.scrollIntoView(alignToTop); // Boolean parameter element.scrollIntoView(scrollIntoViewOptions); // Object parameter
そのうち、三番目の記法の話。
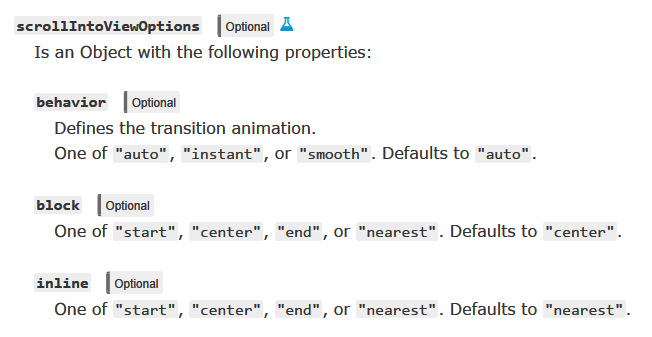
MDN は、こうある。
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView
こ、これだけ?
リファレンスを見に来るような人は、その選択肢の挙動が知りたいんだろうに。
以下、それぞれの属性の取りうる値(リファレンスのまま)と、その挙動。
選択肢で、気持ち赤くしてあるのがデフォルト値。
behavior
スクロールするときの動作の指定。
- smooth
- 滑らかにアニメーションしてスクロールする
- instant
- アニメーションせずに、ぱちっとジャンプする
- auto
- マウスやキーの操作でスクロールしたときの動作と同じ動きをする
auto に影響を与えるのは、ブラウザの設定と、css の scroll-behavior 。
「ブラウザの設定」は、Firefox だと、about:config の general.smoothScroll 。
true でアニメーション、false でいきなりジャンプ。
その挙動を要素ごとに変更できるのが、css の scroll-behavior 。
general.smoothScroll が false になっていても、scroll-behavior が smooth になっている要素のスクロールはぬるっと動く。
block
指定した要素がどの位置に見えるようにスクロールするかの指定(縦方向)。
- start
- 要素がウィンドウの上端に来るように移動する
- center
- 要素がウィンドウの中央に来るように移動する
- end
- 要素がウィンドウの下端に来るように移動する
- nearest
- 要素がウィンドウの中に入るように、最小限の移動距離で移動する
nearest が指定されたときは、対象の要素が
現在位置よりも下にある場合:要素がウィンドウの下に来るように、
現在位置よりも上にある場合:要素がウィンドウの上に来るように、
移動する。
更に、もし、対象の要素がウィンドウ内に一部でも見えているとスクロールしない。
その他の start、center、end の場合には、要素が見えていても指定された位置になるようにスクロールされる。
start の残念なところは、よくウィンドウの上に配置されている position: fixed の下に潜り込んじゃうところ。
キーでのスクロールの場合には、position: fixed のサイズを除外してスクロールしてくれるのに(Firefox の場合。他は知らん)。
inline
指定した要素がどの位置に見えるようにスクロールするかの指定(横方向)。
- start
- 要素がウィンドウの左端に来るように移動する
- center
- 要素がウィンドウの中央に来るように移動する
- end
- 要素がウィンドウの右端に来るように移動する
- nearest
- 要素がウィンドウの中に入るように、最小限の移動距離で移動する
縦方向の block と考え方は同じ。
横方向のスクロールがあるページは見づらいので、最近はほとんど見ないので、デフォルトの nearest を変更しなければいけないことは、まずないんじゃないかと。
block と inline は分かりにくい。
vertical と horizontal じゃダメだったんだろうか。
(おしまい)