はてなブログで LightBox ちっくなことを
やってみた




やりかたについての不親切な説明
「デザイン」から「カスタマイズ」を選んで、「ヘッダ」の「タイトル下」に、以下のコードを記述する。
<style> .tbox {position:absolute; display:none; padding:14px 17px; z-index:900} .tinner {padding:15px; -moz-border-radius:5px; border-radius:5px; background:#fff url(http://sandbox.scriptiny.com/tinybox2/images/preload.gif) no-repeat 50% 50%; border-right:1px solid #333; border-bottom:1px solid #333} .tmask {position:absolute; display:none; top:0px; left:0px; height:100%; width:100%; background:#000; z-index:800} .tclose {position:absolute; top:0px; right:0px; width:30px; height:30px; cursor:pointer; background:url(http://sandbox.scriptiny.com/tinybox2/images/close.png) no-repeat} .tclose:hover {background-position:0 -30px} .tinner img {width: 100%;} .tinner {padding: 5px;} </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="http://sandbox.scriptiny.com/tinybox2/tinybox.js"></script> <script type="text/javascript"> (function($){ $(function() { $(".TINY_BOX_IMAGE") .css("cursor", "pointer") .click(function() { TINY.box.show({ image: this.src, animate: true, close: true }); }); }); })(jQuery); </script>
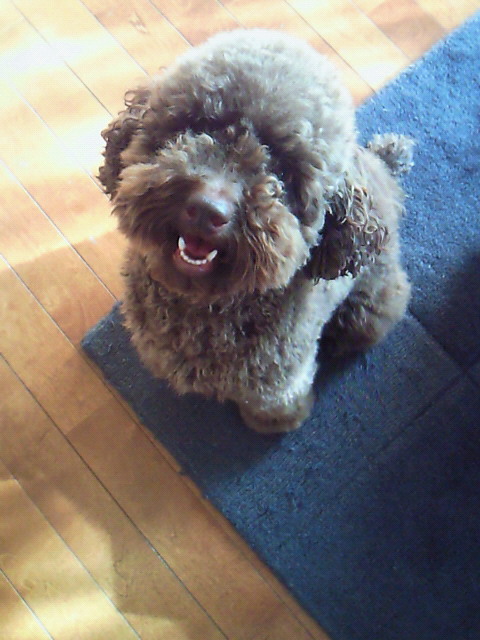
ブログの記事では、画像を HTML の IMG タグで書いて、TINY_BOX_IMAGE というクラスを指定する。
<img class="TINY_BOX_IMAGE" style="width: 120px;" src="http://img.f.hatena.ne.jp/images/fotolife/a/a-kuma3/20130916/20130916194742.jpg">
動機とか、雑感とか
人力検索で、こんな質問があって。
①はてなダイアリーに載せた写真をクリックすると画像が大きく(拡大)なるようにしたいのですがどうすればできるでしょうか?
http://q.hatena.ne.jp/1379471757
ダイアリーでは無理だけど、はてなブログならできるはず。
LightBox ライクなライブラリは数多あれど、こんなところも参考にしながら、Colorbox を横目で見つつ試してみたのは TynyBox2 というライブラリ。
外部のライブラリに依存しないから、と思って使ってみたけれど、「閉じるボタン」に使われている画像などは別に必要なわけで。
ダイアログに表示する画像の大きさを元のサイズと変えるときに、ちょっと面倒そうだ。
jQuery は、UI も含めて、はてなブログに読み込まれてるし、Colorbox を使わない積極的な理由はなかったなあ。
それにしても、外部スクリプトの置き場所に困るねえ >はてなブログ
Git に向けるのもなんだかねえ。
いい大人は、サーバのひとつも持っておけ、ということか。
後記
@2013-10-24
なんか、動かなくなってるなあと思ったら、jQuery の読み込み位置が、いつの間にか後ろにずれていた。
面倒なので Google がホストしてる jquery.min.js の 1.9.1 (一応、バージョンは合わせた) を読みこんじゃう。
@2013-10-25
これか。
ブログをおよそ2倍の速さで表示する、などの改善と機能追加を行いました - はてなブログ開発ブログ
@2013-10-26
そうだ、記事中のコードも修正しておかないと。
@2017-11-28
Tinybox2 のサイトが死んでる。
はてなブログのコメントが表示されてなくて気がついた。
でも、GitHub にキープしてる人がいた。
ほんとうに良い時代になったものだ :-)
Internet Archive でもダウンロードできるや。
2017-7-3 まではアーカイブできてたみたいだけど、何があったんだろう...
javascript と css を、ブログのデザインから、この記事に引っ越しするついでに、こんなこともしてみた。
記事中のコードは、そのままで良いか。
はてなブログに似たような機能ができたから、もう需要はないだろうし。

