機種変した
もう少し、使うつもりだったんだけれど
前のは、二年半くらいか。
低スペックのCPUだったので、買った当時は電池の持ちは良かったのだけれど、今では一日に2回充電しないとどうにも、という感じ。
仕事の電話は、「バッテリーあがってた、すまねえ」で済むのだけれど、帰りに寄ったコンビニで QRコード決済ができないとか、地味に不便。
あと、内部ストレージの空きがなくて、OSのアップデートもできない。
Android の良いところのひとつは SDカードのはずなのに、有効に使えるアプリは少ない。
加えて OS も、まあまあな領域を食ってくれるのはパソコンに限った話ではなかった。
二年縛りは許さん、との総務省のお達しで、au のプランがまあまあ変わってて、見直したら安くなるんだ、ってのをネタに嫁と交渉。
安くなった分で機種変して良いよね。おつり出るし。
やっぱり Android
というか、ちょっと迷った。
Android を選択する一番の理由がワンセグだったのだけれども、選べる機種が少ない。しかも高い。
何度か大きな地震に巻き込まれた経験上、ワンセグによるテレビのニュースが一番早い。
でも、東日本大震災のときは、都内の WiFi は活きてるところもそれなりにあったし、4Gの中継局もダメージをあまり受けてなかったからなあ。
テレビを見る、という意味なら、TVer で良いんだよね (´・ω・`)
Element.scrollIntoView() with options
「だいたいあの辺に飛べば良いや」というときに便利な scrollIntoView() メソッド。
呼び方は三通り。
element.scrollIntoView(); element.scrollIntoView(alignToTop); // Boolean parameter element.scrollIntoView(scrollIntoViewOptions); // Object parameter
そのうち、三番目の記法の話。
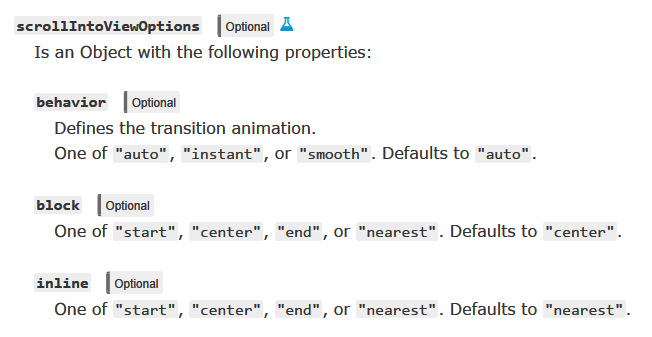
MDN は、こうある。
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView
こ、これだけ?
リファレンスを見に来るような人は、その選択肢の挙動が知りたいんだろうに。
以下、それぞれの属性の取りうる値(リファレンスのまま)と、その挙動。
選択肢で、気持ち赤くしてあるのがデフォルト値。
behavior
スクロールするときの動作の指定。
- smooth
- 滑らかにアニメーションしてスクロールする
- instant
- アニメーションせずに、ぱちっとジャンプする
- auto
- マウスやキーの操作でスクロールしたときの動作と同じ動きをする
auto に影響を与えるのは、ブラウザの設定と、css の scroll-behavior 。
「ブラウザの設定」は、Firefox だと、about:config の general.smoothScroll 。
true でアニメーション、false でいきなりジャンプ。
その挙動を要素ごとに変更できるのが、css の scroll-behavior 。
general.smoothScroll が false になっていても、scroll-behavior が smooth になっている要素のスクロールはぬるっと動く。
block
指定した要素がどの位置に見えるようにスクロールするかの指定(縦方向)。
- start
- 要素がウィンドウの上端に来るように移動する
- center
- 要素がウィンドウの中央に来るように移動する
- end
- 要素がウィンドウの下端に来るように移動する
- nearest
- 要素がウィンドウの中に入るように、最小限の移動距離で移動する
nearest が指定されたときは、対象の要素が
現在位置よりも下にある場合:要素がウィンドウの下に来るように、
現在位置よりも上にある場合:要素がウィンドウの上に来るように、
移動する。
更に、もし、対象の要素がウィンドウ内に一部でも見えているとスクロールしない。
その他の start、center、end の場合には、要素が見えていても指定された位置になるようにスクロールされる。
start の残念なところは、よくウィンドウの上に配置されている position: fixed の下に潜り込んじゃうところ。
キーでのスクロールの場合には、position: fixed のサイズを除外してスクロールしてくれるのに(Firefox の場合。他は知らん)。
inline
指定した要素がどの位置に見えるようにスクロールするかの指定(横方向)。
- start
- 要素がウィンドウの左端に来るように移動する
- center
- 要素がウィンドウの中央に来るように移動する
- end
- 要素がウィンドウの右端に来るように移動する
- nearest
- 要素がウィンドウの中に入るように、最小限の移動距離で移動する
縦方向の block と考え方は同じ。
横方向のスクロールがあるページは見づらいので、最近はほとんど見ないので、デフォルトの nearest を変更しなければいけないことは、まずないんじゃないかと。
block と inline は分かりにくい。
vertical と horizontal じゃダメだったんだろうか。
(おしまい)
ページの途中に表示するメッセージ
この質問の件。
「どんな方法でもいいので」ということなので、元のコードを修正するのではなく、動くコードを提示してみる。
↓にメッセージ。
パラメータは、質問に合わせて key で、値は大阪と広島。
お試しのリンク。
- http://a-kuma3.hatenablog.com/entry/answer_of_1536391733?key=大阪
- http://a-kuma3.hatenablog.com/entry/answer_of_1536391733?key=広島
- http://a-kuma3.hatenablog.com/entry/answer_of_1536391733?key=東京タワー
- http://a-kuma3.hatenablog.com/entry/answer_of_1536391733?key=札幌
こんな感じのコード。
(function() { var m = /\bkey=(.*?)(&|$)/.exec(location.search); if (m) { var msg = "", img_src; switch (decodeURIComponent(m[1])) { case "大阪": msg = "大阪でっせ"; img_src = "http://www.pref.osaka.lg.jp/houbun/reiki/reiki_honbun/word/k201IG00000410.jpg"; break; case "広島": msg = "広島じゃけえ"; img_src = "https://www.pref.hiroshima.lg.jp/soshiki_file/kouhou/kids/kids02-01.jpg"; break; } if (msg != "") { document.write('<p class="message-by-key">' + '<img src="http://q.hatena.ne.jp/images/icon-jinriki-og3.gif">' + '<img src="' + img_src + '">' + msg + "</p>"); } })();
今どきのコードだと、こんな感じ?
(_ => {
const message = {
"大阪" : "大阪でっせ",
"広島" : "広島じゃけえ",
};
const url = new URL(location.href);
const param = url.searchParams;
if (param.has("key")) {
const key = param.get("key");
if (message[key]) {
const c_ = document.currentScript;
c_.parentNode.insertBefore(Object.assign(document.createElement("p"), {
innerHTML: message[key],
className: "message-by-key",
}), c_.nextSibling);
}
}
})();
Internet Explorer だと、この辺りがダメ。
- Arrow functions - JavaScript | MDN
- URL() - Web APIs | MDN
- URLSearchParams - Web APIs | MDN
- Document.currentScript - Web APIs | MDN
- Object.assign() - JavaScript | MDN
もうひとつ質問きた。