雑記
この週末は、仕事のことは忘れるって決めた。
自家製のスクリプトの調子が悪い
ここ数日で、フレーム内で動かしてる javascript で動かなくなってるのがやたらと目立つようになったのを粗方やっつけた。
どうやら Total Cookie Protection が有効になってて、ログイン状態を表す cookie が送れていないことが原因のがほとんどだった。
こいつが有効になるのはトラッキング防止を厳格モードにしたときじゃなかったのか。
cookie.sqlite の originAttributes カラムにデータが記載されてるレコードがちらほら。
何がトリガーだった?
今までも Firefox を上げる度にセキュリティ強化のあおりを食らって動かなくなるものがいくつか出てきたのだけれど、今回はやたらと多い。
102.0b6 に上げたのは一ヶ月くらい前だし、これが直接に原因となるとは思えないのだけれど。
複数のサイトで起きてるから、サイト側のレスポンスヘッダが変わったというのも考えづらい。
対処できてないのがひとつ残ってるけれど、まあ我慢できないほどではない。
はてなブログのグローバルヘッダー
はてなブログのグローバルヘッダーがログインしていない状態で表示されているのに気がついた。
これもトラッキング防止機能の影響か。
いつの頃からか blog.hatena.ne.jp へ向いてる iframe になっていたんだなあ。
ここが .hatenablog.com だからクロスドメインの扱いになってるんだ。
ここをトラッキング防止の例外に指定してみると、正しくログイン状態で表示される。
ジンジャーエールシロップ
この二年くらいで肝臓の数値が右肩上がり。
血栓で通ってる大きなところで相談したら、併科で消化器内科に回してもらった。
やたらと検査があって、ウイルス性肝炎、自己免疫性肝炎、胆のう起因、腫瘍の線はなさそう、ということになった。
薬剤アレルギーの検査はしてないけれど、数字が悪くなる前から飲んでるものしかないし、アレルギーならもっと急激に悪くなるだろうということで「アルコールでは?」ということに。
酒を止めろ、とは言わないのな。
「お酒、止められますか?」
だ。
「どうせ、止められないだろう」という言外の雰囲気を勝手に察知してスイッチが入る。
マーティ・マクフライの CHICKEN のやつだ。
というわけで、二ヶ月ほど酒を飲んでない。
とは言え、こう暑いと炭酸が欲しくなるので、ジンジャーエールって自分で作れるんじゃないか、ということになった。
新生姜の季節でもあるわけだし。

すんなりとはできなかったけれど、悪くない感じ。
スタート地点を手に入れたので、後は調整していくだけだ。
# それにしても汚いキッチンスケールだ
次の検査で数字が良くなってて、アルコール解禁になるのが一番良いのだけれど。
とはいえ、
- 良くなってる → 「もう少し、アルコール断ちを続けましょうか」
- 悪くなってる → 「原因は分からないですけれど、念のためアルコールは我慢しておきましょうか」
の、どちらかにしかならないのだろうとは思ってる。
人力検索
ぼくに向けてのコメントじゃないのは明らかなんだけど、できないだろうって言われてる気に(勝手に)なってスイッチが入った。
ここでもマーティ気質。
仕事をしててもちょいちょいでてくるやつ。
抱えてる仕事をそっちのけで言われたわけでもないことに手を出しちゃう。
手持ちの駒が増えるという意味で良いことだと思ってるのは、遅れてる言い訳に過ぎないか。
Excel は Office 365 から、配列数式を明示的に使わなくても Range を返す関数ができたみたい。
→ FILTER 関数
そういえば、定番の質問があった。
定番の質問には定番の回答。匿名の意味ない :-)
そういえば、匿名の意味がない いつものお方の回答がついてない。
ひとつめのは恣意的にやってんだろうなあ。半分くらい到達不可能なサイトのリストは却って作るのがめんどくさいはずだしなあ。
流量が少ないのは今さらとして、御新規さんがちらほら出てくるのはどうしてだろう。
学校やどこぞのパソコンスクールのお題にされている感じでもなさそうだけれど。
相変わらず非公開や利用停止措置は、小中学生とかお構いなしに厳しいのね。安定。
au
実害はほとんどないけれど、まだ完全復活とは言えないそうで。
スマホのアンテナに × がついてたの、あれだったんだな。落として SIM が緩んだか、くらいにしか思ってなかった。
ネットやテレビを見てると胃が痛くなる。
ブクマとか見てると、ああいった経験のあり/なしがはっきりと分かる。いや、無いに越したことはないやつなんだけれども。
とりあえず復旧作業は終わったそうなので、かかわった SE さんや CE さんたちには、ご苦労様でしたと言っておく。
一晩の休息を挟んで、原因分析と対策立案がまた始まるわけだけれども。
昔のことを思い出した。
とある難物システムが稼働して数日が経ち、ヤバそうな障害を大体つぶして何とか使えそう、ってなったくらいのとき。
朝から業務が開始してしばらくは使えてるんだけれど、午前10時を過ぎたくらいから動作がおかしくなる端末がいくつもあるという話を耳にした。
一昨日も、昨日も。
今日も 10時を過ぎたあたりから電話が鳴り始める。
障害がこれから起きる、ということが分かってて対策が打ててない、というのが結構キツかった。
今となっては良い思い出に昇華したことではあるけれども。
鰹
日曜は独り飯。
鰹にした。

- 鰹の刺身
- 薬味に、大葉、小ねぎ、おろし生姜
- サニーレタスに海苔をまぶして、おろし玉ねぎぽん酢で和えたやつ
- じゃがいもと明太子をマヨネーズで和えたやつ
- 茹でたブロッコリー
- 大根の味噌汁
肝臓に良い食べ物って意外とない。
貝だ海老だ烏賊だなんて情報もあるけれど、結局はバランスの良い食事をとりなさい ということらしい。
なので、朝飯も食べるようにしたし、野菜も意識して食べるようにしてる。
幸いにして好き嫌いはあまりないので食事のバランスは良いつもりではいたのだけれども。
朝飯なんて旅行に行ったときくらいにしか食べないのがずっと続いてた。
夏季オリンピックを数えたら片手の指では足りないくらい。
まだ二ヶ月だけど、ご飯のお供や味噌汁のバリエーションが足りないなあと思い始めてる。
また夜更かししてしまった。
明日からきちんと仕事をしないと。
EPSONの複合機でスキャナーが使えなかった件 (解決編)
今は、EPSON の PX-049A という複合機を使っているのだけれど、ずっとスキャナーが使えなくて困ってた。
ググってみると、似たようなメッセージで、Mac環境でインストールディレクトリにマルチバイト文字を使ってるとアウトっぽい、みたいのはあるのだけれど、それには該当せず。
症状は、こんな感じ
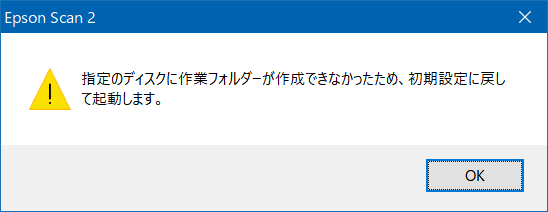
起動すると、"指定のディスクに作業フォルダーが作成できなかったため、初期設定に戻して起動します。" というメッセージが何度か表示される。

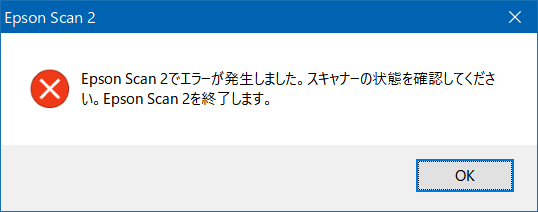
「OK」をクリックして続行すると、ツールのウィンドウは表示されるものの、プレビューやスキャンを実行すると、先ほどのメッセージが表示された後に、"Epson Scan 2 でエラーが発生しました。スキャナーの状態を確認してください。Epson Scan 2 を終了します。" というメッセージが表示されて、ツールが終了しちゃう。

子供のパソコンでは使えてて、嫁とぼくのではダメ。
嫁がパソコンを買い替えたら、嫁のでは使えるように。
やっぱり、環境の問題だよなあ、とは思いつつ、スキャンしたいときにはパソコンを借りれば良いや、と棚上げしてた状態がしばらく続いてた。
そういえば、今回は嫁のパソコンをいじってない
子供のもそうだ。
新しい環境を作るときに、いつもぼくがやってる何かが地雷なんだ。
「作業フォルダー」で心当たりがあるのは、環境変数 TEMP と TMP を書き換えていること。
/etc 、/var、/tmp が使い分けられている世界の住人としては、バックアップの対象になる %USERPROFILE% の配下に一時ファイルがあるのはあり得ないから。
環境変数 TMP を、Windows のデフォルトの %USERPROFILE%\AppData\Local\Temp に変更して起動してみると... BINGO!
ああ、原因はこれだったか。
どこかに環境変数の値を読み込まずに、デフォルトのパスをバッチリ書いてるやつが居たということか。
ふんわりしたメッセージだから、スキャナドライバの責任じゃないかもしらん。
後は、環境変数を一時的に書き換えて実行するだけ
Windows だと、どうするんだ。
いくつか方法はありそうだけれど、最終的に選んだのは powershell 経由で起動する方法。
こんな感じのショートカットを Quick Launcher に設置。
| リンク先 | powershell -Command set-item env:TMP -value "%USERPROFILE%\AppData\Local\Temp" ; Start-Process es2launcher.exe -Verb Open |
| 作業フォルダ | C:\Program Files (x86)\epson\Epson Scan 2\Core |
| 実行時の大きさ | 最小化 |
すっきり :-)
ビルトインコンロの自動モード
これの続き。
買い換えようか、という話
給湯器の調子があまり良くなくて、20年以上も使ってることだし、ぶっ壊れる前に更新するか、というのが発端。
ビルトインコンロは火の点きが異常に悪い(使えないこともない)し、キッチンの水栓はレバーが外れる。
ついでに換えるか、って話になったのだけれど、
- 全ての口に温度制御が入って、炒めものとか不自由しないか?
- ぱっと見ただけでも、値段の上下は大きい
- 上位機種の差は、自動モードとかスマホ連携とかっぽい
- 火が点きさえすれば、自動モードなんて要らん
ってな話を嫁としてた。
でも、ショウルームに行って実物を見たら、ちょっと考え方が変わった。
天板というか、表の板の感じが廉価版と上位機種だと全然違う。
嫁は、掃除のし易さに拘りあり。
20年に一回のことでケチって、つまらない思いをしたくはない。
じゃあ、上位機種を買っちゃうか、と。
自動モードは、要らないなら使わなきゃ良いだけだし。
と、バカにしてた自動モードのお話。
購入したのは
ノーリツのプログレというシリーズの最新機種。75cm 幅。
プログレ | 取替用キッチン機器 | ノーリツ(一応、キャッシュ)
型番は N3S11PWASSTESC 。
カタログ上は 309,000円。
消費税を乗せて、339,900円のところが、25%引きの 210,738円。
定価というか、メーカー希望小売価格って何なん、ってのは、ここでも。
で、自動モード
まだ、探り探りなのだけれど、自動モードでやってみたのはこんなところ(試した順)。
- 肉じゃが
- 鶏もも肉を焼いたやつ
- ブリの切り身
- キンキの開き
- 餃子(冷凍のやつ)
- 冷凍ポテトの温め
全部、グリル。
肉じゃが
肉じゃがは、普通の手順だと、炒めて煮込んでみたいな手順があるからきちんと肉じゃがになるんだろう、と思って、逆にそれから試してみた。
# つまり、たいしたものが出来上がるとは思ってない
キャセロールに、切った具材を並べて、たれをかけて、フタをして、後は自動モードにお任せ。
できあがりまで30分かからないくらい。
これが、まあまあいけたんだ。

ニンジンの火の通りが甘くて固い。
でも、それ以外は、まあまあ肉じゃが。
ニンジンは、小さく切るか、レンジで少し加熱すれば良い。
他のことができる時間が手に入る、と思うと悪くない。
鶏もも肉
鶏もも肉を焼くやつは、菜の花と合わせてみた。

茎を敷いた上に、下味をつけた鶏もも肉を乗せて、後は自動モードにお任せ。
出来上がった後に、さっと湯通しした花の部分を散らして、少し余熱で火を通す。
期待を裏切って、良い感じにふっくらカリっとできてる。
お魚
ブリの切り身や、キンキの開きも、良い具合に焼けてる。
設定は、火加減の大中小だけ。
とはいえ、ずっと同じ火加減じゃないみたい。上と下の火加減も変えてるんだろう。
皮はパリっと、中はふわっと。
網じゃなくて板だから、油が下に落ちないのはどうなんだろうと思ったけど、気にならない。
油ががっつり出るサンマなんかだとどうかな。
これから後...
オーブンレンジだと、一定の温度で火を通すだけだから、時間を気にしつつ、ある程度のコントロールが必要。
時間もまあまあかかる。
ビルトインコンロのグリルは、火が近いし、ある程度の火加減をしてくれるっぽい。
ほったらかしで一品できるという、時間の余裕を手に入れられるのは大きい、と気がついた。
添付のレシピブックには、アクアパッツァなんかもあったけど、さすがにあれは具材を並べて火を通すだけじゃ美味しくないだろう。
とは、思いつつも試してみないと分からないのは事実。
網もついてきてて、名目上は燻製用ということなのよね。
どこまでできるか知らんけど、炊き込みご飯や蒸し物もできるという。
良いおもちゃを手に入れた :-)
今までありがとう。そして、これからよろしく
思い出語り
もう、二十年以上前の HARMAN のビルトインコンロ。
ちょっとしたコツをつかんでないと火が点かない。
左奥の一番火力が弱いやつは、押し込んだ後にそーっと指を離す。ぱちっと離すと、まず点かない。
左手前の中くらいで温度制御が唯一効いているやつは、一回目ではまず点かないが、続けて二回目のチャレンジでだいたい火が点く。
右側は温度制御が無いハイカロリーバーナー。何種類かタイミングがあるのだけれど、押し込んで火が点いた後に、小さくボッという音がした 0.4秒後くらいに軽く膝を使って転嫁スイッチを下に弾く。この、隠しコマンドみたいなのを使わないと、まず一発では火が点かない。
もう、とっくに交換部品の在庫はなく、でも温度制御のないハイカロリーバーナーは、炒めものや炭の火起こしなんかで重宝するので、使えるうちは買い替える気にならなかった。
きっかけは、給湯器。
こいつもガスコンロと同期の二十年選手。
ときどき期限が悪くなるのだけれど、今年度は3回くらいへそを曲げて、さすがに寿命化と思い始めた。
寒い冬に給湯器がアウトになるのは厳し過ぎる。
風呂にも入れないし、床暖房にも使ってるので、かなり辛い。
メンテで呼んだガス屋さんにガスコンロも見てもらうと、よくもってますねえ、の後に、
「コンロの火の内側に小さい火が出てるの見えます? あれ、本来出てはいけないやつで、口にガスを供給しているパイプのどこかに小さな穴が開いてる、ってことなんです。あのくらいの大きさなら、まだ使えると思いますけど、部品もないことだし、そろそろ買い替えを検討しておいた方が良いと思いますよ」
むう。
というわけで、レバーが外れるようになってしまったキッチンシンクの水道栓も合わせて、見積もりは、しめて60万オーバーなり。
前のガスコンロは、三ツ口のくせに、みっつ鍋が乗らないという、お前、料理したことないだろ設計(昔は、これが当たり前だったんでしょう)。
ぼくも料理をするようになって、その不便さは実感してる。
75cm 幅のやつも家につけられるとのことなので、じゃあ買っちゃうか、と。
ニューフェイスの面構え。

これからよろしく。
CODE (レシートアプリ)
レシートアプリの CODE 。
一ヶ月やってみた振り返り。
ポイント状況
| 日付 | レシート数 | 獲得数 | ポイント | 商品平均 | レシート平均 |
|---|---|---|---|---|---|
| 2020/1/26 (日) | 4 | 5 | 77 | 15.40 | 19.25 |
| 2020/1/27 (月) | 6 | 7 | 84 | 12.00 | 14.00 |
| 2020/1/29 (水) | 2 | 2 | 30 | 15.00 | 15.00 |
| 2020/1/30 (木) | 1 | 1 | 1 | 1.00 | 1.00 |
| 2020/1/31 (金) | 1 | 2 | 2 | 1.00 | 2.00 |
| 2020/2/1 (土) | 7 | 23 | 48 | 2.09 | 6.86 |
| 2020/2/2 (日) | 1 | 8 | 18 | 2.25 | 18.00 |
| 2020/2/3 (月) | 2 | 3 | 15 | 5.00 | 7.50 |
| 2020/2/4 (火) | 3 | 18 | 33 | 1.83 | 11.00 |
| 2020/2/5 (水) | 3 | 5 | 21 | 4.20 | 7.00 |
| 2020/2/7 (金) | 2 | 2 | 12 | 6.00 | 6.00 |
| 2020/2/8 (土) | 1 | 4 | 15 | 3.75 | 15.00 |
| 2020/2/9 (日) | 1 | 8 | 23 | 2.88 | 23.00 |
| 2020/2/10 (月) | 1 | 2 | 2 | 1.00 | 2.00 |
| 2020/2/11 (火) | 3 | 11 | 41 | 3.73 | 13.67 |
| 2020/2/12 (水) | 2 | 2 | 2 | 1.00 | 1.00 |
| 2020/2/13 (木) | 2 | 8 | 21 | 2.63 | 10.50 |
| 2020/2/14 (金) | 3 | 3 | 3 | 1.00 | 1.00 |
| 2020/2/15 (土) | 5 | 17 | 44 | 2.59 | 8.80 |
| 2020/2/16 (日) | 1 | 8 | 18 | 2.25 | 18.00 |
| 2020/2/17 (月) | 2 | 2 | 4 | 2.00 | 2.00 |
| 2020/2/18 (火) | 1 | 10 | 30 | 3.00 | 30.00 |
| 2020/2/19 (水) | 3 | 9 | 26 | 2.89 | 8.67 |
| 2020/2/21 (金) | 3 | 4 | 83 | 20.75 | 27.67 |
| 2020/2/22 (土) | 2 | 6 | 16 | 2.67 | 8.00 |
| 2020/2/23 (日) | 1 | 8 | 14 | 1.75 | 14.00 |
| 2020/2/24 (月) | 2 | 15 | 54 | 3.60 | 27.00 |
| 2020/2/25 (火) | 1 | 1 | 3 | 3.00 | 3.00 |
| 2020/2/26 (水) | 1 | 1 | 1 | 1.00 | 1.00 |
| 総計 | 195 | 741 |
以下、雑感。
ポイント
一ヶ月で 741pt (一部、未承認) は、悪くない。
基本的に、獲得予定となったポイントは 3日で承認。
ものによっては、4日後になるものあるけど、数は少ない。印象ではクエストが遅めか。
ズルをしなければ、基本的に却下はなさそう。
最初の 3日くらいは、ひとつのレシートでの当たりがひとつだけで、10~20pt のポイント。
その後は、ひとつのレシートで複数が当たるけど、1~3pt が中心で、たまに 10pt がお目見え。
途中で判定ロジックが変わった、というよりも、最初の数日はウェルカム判定があるんだろう、と想像。
ウェルカム判定とクエストを除くと、商品当たりの平均獲得ポイントは 2.35pt、レシート当たりだと 8.83pt。
同じ商品を繰り返し買うとポイントがつかない、とかでは、なさそう。
単価の高い商品のポイントが高額なわけでもない。
最初の数日を除いて、10pt以上が当たったのは以下のような感じ。
| 日付 | ポイント | 商品 |
|---|---|---|
| 2020/2/1 (土) | 10 | ミニパプリカ |
| 2020/2/4 (火) | 10 | ひとめぼれ(米) |
| 2020/2/8 (土) | 10 | 活あさり |
| 2020/2/9 (日) | 10 | インスタントコーヒー |
| 2020/2/11 (火) | 10 | ポッキー |
| 2020/2/11 (火) | 10 | 金麦 |
| 2020/2/13 (木) | 10 | 白いダース(チョコ) |
| 2020/2/15 (土) | 10 | クラフトスタイル IPA(ビール) |
| 2020/2/18 (火) | 10 | ヨーグルト |
| 2020/2/18 (火) | 10 | ガーナショコラミント(チョコ) |
| 2020/2/19 (水) | 10 | アセス液(薬) |
| 2020/2/21 (金) | 72 | 「あなたへ」のクエスト |
| 2020/2/24 (月) | 10 | ほろよい 梅酒ソーダ |
| 2020/2/24 (月) | 10 | 白菜 |
| 2020/2/24 (月) | 10 | イタリアンプリン(コンビニ) |
バーコードを取り込んでいくと、「あなたへ」のクエストが発生。
14件で、176pt 。
ウェルカムクエストの 20pt を除外すると、基本的に 7pt のアンケートが来る、という感じ。
一発だけ、72pt のクエストがあったけれど、どれくらいの頻度で発生するだろうか。
7pt のアンケートは、設問がひとつの簡単なもの。
72pt のやつは、設問が8個で、うち記述形式が半分。とはいえ、入力は1分もかからないくらい簡単なやつ。
読み取ったレシートの合計金額が ¥166,826 。
獲得ポイントが 741pt(含む、未承認)なので、0.00444 ≒ 0.5% 。
クレジットカードのポイントバックと同程度。
コイン
ポイントの他に当たるコイン。
ラッキーエッグの抽選で使うしかないのだけれど、まあ当たらない。
| ラッキーエッグ | ポイント | 対象者 | 個数 | 獲得 | 割った日 |
|---|---|---|---|---|---|
| 毎週(1/20~) | 100pt | 500名 | ×3 | 0pt | @2/1 |
| 毎週(1/20~) | 10pt | 6000名 | ×3 | 0pt | @2/1 |
| 毎週(1/27~) | 100pt | 500名 | ×7 | 0pt | @2/7 |
| 毎週(1/27~) | 10pt | 6000名 | ×7 | 0pt | @2/7 |
| お年玉1等 | 100000pt | 1名 | ×1 | 0pt | @2/7 |
| お年玉2等 | 50000pt | 1名 | ×1 | 0pt | @2/7 |
| お年玉3等 | 10000pt | 5名 | ×1 | 0pt | @2/7 |
| 1月の隠れエッグ | 39pt | 1000名 | ×1 | 0pt | @2/11 |
| COINと交換(12/25~) | 500pt | 15名 | ×2 | 0pt | @2/7 |
| COINと交換(12/25~) | 1000pt | 15名 | ×2 | 0pt | @2/7 |
| 2月の隠れエッグ | 39pt | 1000名 | ×1 | ||
| 毎週(2/3~) | 100pt | 500名 | ×7 | 0pt | @2/14 |
| 毎週(2/3~) | 10pt | 6000名 | ×7 | 0pt | @2/14 |
| 毎週(2/10~) | 100pt | 500名 | ×7 | 0pt | @2/21 |
| 毎週(2/10~) | 10pt | 6000名 | ×7 | 0pt | @2/21 |
| 毎週(2/17~) | 100pt | 500名 | ×7 | ||
| 毎週(2/17~) | 10pt | 6000名 | ×7 | ||
| COINと交換(1/25~) | 500pt | 15名 | ×2 | ||
| COINと交換(1/25~) | 1000pt | 15名 | ×2 |
割ったエッグは57個。
一番当選確率が大きい「6000名が当選対象の10pt」は24個を割って、全て空振り。
全く当たる気がしない
公表では、2019/5/18 にユーザ数が100万人を突破。
アプリのレビュー数が Google Play と Apple App Store で、それぞれ 5,000くらい。
その10倍くらいがアクティブユーザとして 10万人。
確率的には一年で一回当たるかどうか。期待しない方が良いやつ。
稼げる?
バーコードの読み取りがある、というのは、しばらく経ってからレシート読み取りをやろうとすると、微妙に手間がかかる。
端折られたレシートの商品名から、納戸や冷蔵庫を探索したり、ものによっては買った直後に食われて、バーコードはゴミ箱の中にあったり。
買い物から帰った直後、買い物袋から冷蔵庫や納戸に移すタイミングで読み取れば大した手間ではないかな。
アプリのレビューでは、スーパーのレジでの清算後、買い物袋に詰めるときにスキャンしてるなんて強者もいる(嘘っぽいけど)。
文字が多少読めるくらいになった子供がいれば、お任せしちゃうのは有りかも。
あの卵や豚さんが出てくるポップな画面は、そこら辺りを狙っているような気がしてならない。
「UI設計」ってやつだねえ。
商品のバーコードを読み取るのがポイントの対象なので、町のパン屋さんや獣医さんなんかは対象外。
アプリのレビューだと 100均のまとめて幾らになってるレシートだとはじかれるとか。
レシートの読取精度はまあまあ良い方だと思う。
レシート単位で品目(食費とか日用品)が決まってしまうので、きちんとした家計簿の代わりにはならないけど、月の出費をざっくりと計算する分には当てにできる。
スーパーやコンビニなどの買い物の月の出費を家計簿につけるのに+αの手間で 0.5% 戻ってくると思えば、悪くないかも。
他のレシートアプリ
他にレシートアプリは、Rakuten Pasha とレシーカをやっているけれど、
- Rakuten Pasha : MAX 5pt × 30 = 150pt/月(除くトクダネ)
- レシーカ : MAX 3pt × 25 = 75pt/月(除くボーナス)
と思うと、CODE の 700pt/月は抜きに出てる。
Rakuten Pasha は、2019年12月の途中から使い出した。翌月の25日に半年間の期間限定ポイントとして返ってくる。
2019/12 : 55pt
2020/1 : 133pt
2020/2 : 77pt
毎日稼げるやつは「きょうのレシートキャンペーン」。
対象は撮影当日のレシートで、スーパー、コンビニ、ドラッグストア、ディスカウントストア、飲食店のものだけ。
レシートで稼ぐというよりは、トクダネの 100pt をクリアして、SPU の倍率アップを狙うやつ。
トクダネは、購入前にフラグを立てておかないとポイントが入らないので、ポイントを稼ぐつもりで使わないといかん。
この記事を書いている時点では、宇佐美で20リッター給油で 100pt のトクダネがあるので、運転する人で近くに宇佐美がある人なら一発でクリアできて、SPU が 0.5% アップできる。
CCC のレシーカは、2020-2-2 から使い始めた。Tポイントが貯まるやつ。
「『各月、月間のレシート登録5日目より』、レシート1枚につき1pt、1日最大3pt」とあるのだけれど、撮影4日目の 2/5 の一枚にポイントがついてたりする。5日目と5日を間違って作ってる模様 :-)
1pt/レシート以外に、連続20日以上撮影でのボーナスというのがあるのだけれど、30ptがもらえるゴールドランクになるためには、20以上連続撮影を3ヶ月続けなくてはいけない。
労の割りには少ない報酬だと思うのだけれど、毎日同じことを繰り返すことが当たり前にできる人にとっては、抽選で当たる高額なボーナスよりも良いのかも。
撮影日の一週間まで(6日前から)のレシートならOK。
対象のレシートは幅が広くて、クレジットカード払いの明細でもポイントが付いた。
でも、レシートっぽい体裁じゃないとダメらしく、薬局で調剤してもらった薬の明細(A6くらいの横長のやつ)は対象にならなかった。
読取精度はあまり良くなくて、ポイントカードのポイントなんかも出費としてカウントしちゃうこともままあるので、家計簿の自動入力として使うには難しいかも。
他の有名どころだと ONE とかかな。
個人情報を切り売りするのがレシートアプリだと思うと、運営会社をどこまで信用するかだよなあ。
銀行口座を登録しなきゃいけないし。
資金調達は順調みたいだけど、手を出すことはないかな。
しばらくぶりに更新 Firefox 72.0 Beta 4 @うちの事情
気がついたら最後の更新が 2019年の4月。
もう年が変わるじゃないの。
というわけで、久しぶりの更新についてのドタバタの話。
- 67.0b7 → 72.0b4
- というわけで 72 β4
- プロクシ切替のアドオン(自炊)
- はてなスクリーンショット(帰)(自炊)でフォトライフへのアップロード
- ブックマークツールバーのアイコン
- 他にもいくつか気になっていること
- スクラッチパッドがなくなっちゃった
- マルチプロセス
- userScripts
- proxy.settings




